あなたの想いを形にする
未来デザインコーチの小野初実です♡
広告LP専門のデザイン講座で
講師もしているのですが、
とっても素敵なデザインなのに
もったいないよーーーーー!!
とよくご提案するのが、文字の配色。
今日は厳選Top3をご紹介します!
ダサくしたかったらこれやって笑
1.文字色はデフォルト黒のまま変更しない
Canva や Photoshop
Illustratorなどのデザインソフトには
初期設定(デフォルト)のカラーパレットが
用意されています。

ここから色を選んで
サクサクっとデザインしていく♪
のもいいけど
なんかダサっとなりがちです。
例えばInstagramの
投稿デザインを作る時。
本文の色は何色にしていますか?
ダサ文字配色
堂々の1位は・・・
文字色をデフォルトの黒(#000000)
を変更せずに使う
です!!!
黒は無難な色の代表選手☆
本文はとりあえず黒を使っておけば
間違いない!
と思いきや
とっても奥深い色なんです。
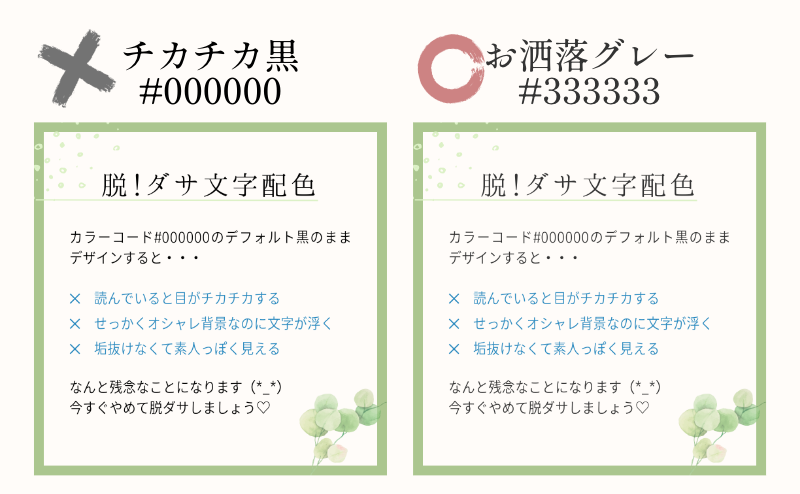
カラーコード#000000の
デフォルト黒だと・・・
✕ 読んでいると目がチカチカする
✕ せっかく背景オシャレにしたのに文字が浮く
✕ 垢抜けなくて素人っぽく見える
残念すぎますっ(*_*)
今すぐやめて、脱ダサしましょう♡
これで解決♡
黒を使わないなんて
じゃぁどうしたらいいのーーーーー?!
ということで、
#000000 チカチカ黒に代わりまして
即オシャレに変身できるカラーを
ご提案します♡
■黒に近い濃いグレー
カラーコードは
#292929、#333333、#4a4a4a、#545454
左から順に薄くなります。
目がチカチカするような
まぶしさが消えて
一気にオシャレ度アップ!!

Canvaなら
色を変えたい文字を選択して
下の画像の通り変更できます。

■焦げ茶、ネイビーなどもおすすめ!
茶色、ピンクなど暖色系を
ベースにしたデザインには「こげ茶」
青や緑など寒色系を
ベースにしたデザインには「ネイビー」
を使うのもとてもおすすめ♡
全体的にまとまりが出て
デザインが垢抜けますよーー!!

2. 強調したいから、とりあえず赤!
「本文の文字配色はもうまかせて!
よし、ここは大事なポイントだから
赤で強調っっ!!」
ちょっと待ってーーーー!!
せっかくのデザイン
台無しになってない?
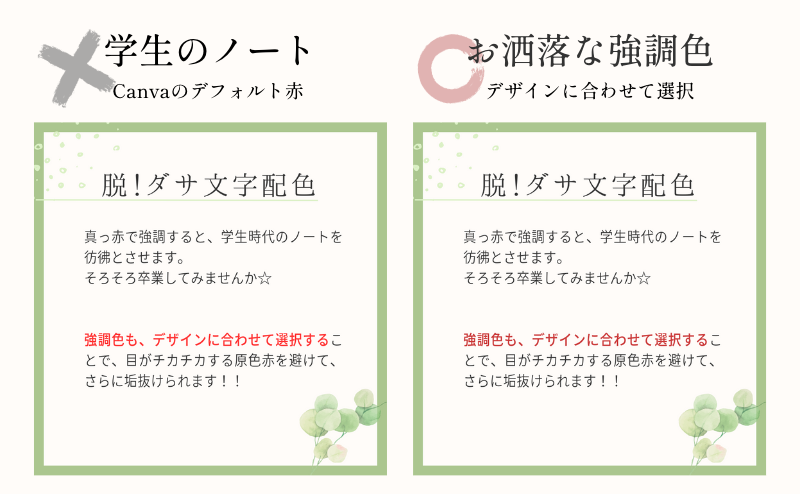
真っ赤で強調するのは
学生時代のノートまでで卒業☆
デザインに合わせた強調色で
さらに垢抜けましょう!!

Canvaなどデザインソフトの
デフォルト赤は
もれなく目がチカチカする原色。
オレンジ、ピンク、赤紫
明るさを抑えた赤など
デザインに合わせて選択することで
✕ まぶしくて読みにくい…
✕ なんだかデザインとマッチしてない
と残念な印象になるのを避けられます。
ピッカピカの赤でなくても
ちゃんと目立ちますので
ご安心ください!
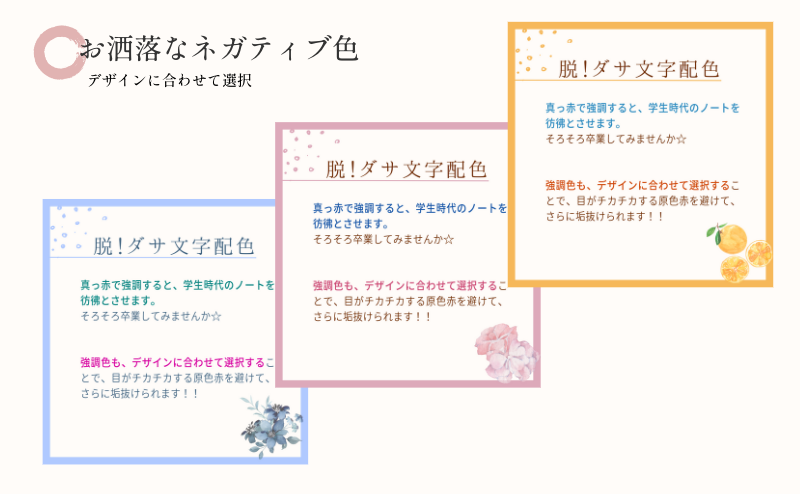
3. ネガティブポイントはもれなく真っ青
重要だから強調したいところもあれば
ネガティブに強調したい
そんなところだってある!
とりあえず青にしておけば…
もうお気づきですね笑
ではご一緒に♪
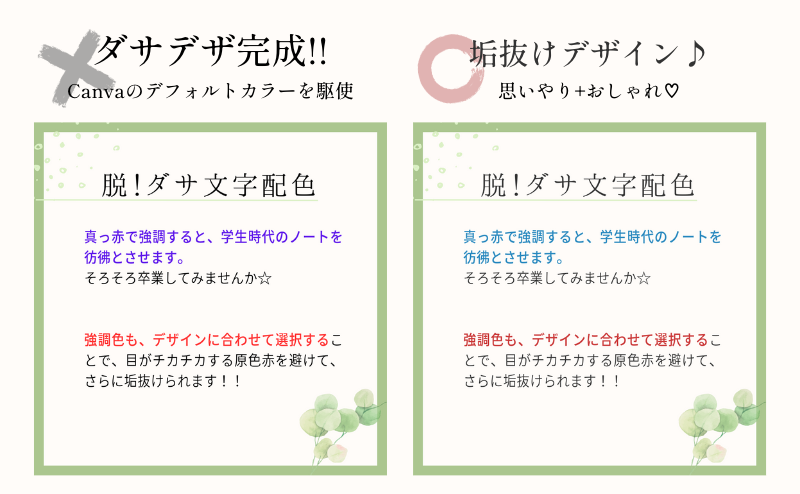
デフォルトNG!
デザインに合わせて選択する!
ありがとうございます♡
デフォルトカラーの青や紫は
もれなく発光している
チカチカカラーです…
(ずっとチカチカ言ってるな…笑)
蛍光デザインになら合いそうだけど
落ち着いては読みづらい。

水色や薄紫、青緑など
青以外も使えます♪
重要ポイントの色と
しっかり見分けがつく色で
設定してみましょう!

以上、ダサ文字配色Top3でした♪
やってたー><な方ももう大丈夫!
しっかり学んでいただいたので
今日で卒業ですね♡
当たり前よ―!という方は
素晴らしいです!!
これからもまぶしくない(笑)
デザインを心がけていきましょうー♡
「私のデザインなら何色が合うかな?」
と迷ったら
30分無料デザイン相談会にお越しください♪
あなたのデザインにぴったりの
文字配色を一緒に考えましょう♡
文字配色をマスターすると
Instagramの投稿デザインや
画像制作だけでなく
文字が主役のブログにも応用できます。
読む方の目に負担のない文字配色で
思いやりをお渡ししていけたら
嬉しいですね♡
今日も最後まで読んでくださり
ありがとうございます^^





コメント